SNSでシェアしよう!
目次
はじめに
下記の記事では、プレゼンテーションを作成する際に「全体にまたがったストーリー構成」を気をつけるテクニックをご紹介しました。
関連記事 インターンシップで優遇されたいなら「プレゼン資料」で差をつけろ!「ストーリー立て」編読む
インターンシップで優遇されたいなら「プレゼン資料」で差をつけろ!「ストーリー立て」編読むそして、全体のストーリーがあるならば、各スライド内にも「この順番で相手に説明したい!」とあなたなりに考えているストーリーがあるはずです。
しかしながら、自分の中で伝えたいイメージ像が有っても、実際に相手に伝えるのは難しいものです。
今回の記事では、「スライドで伝えたいことを視線移動を意識したレイアウトの力を借りて効果的に伝えるコツ」をお伝えします。
前提知識
グーテンベルク・ダイヤグラム
グーテンベルク・ダイヤグラムとは、「欧文文化(左から右へと読む文章)においては、視線移動は左上から右下方向へと遷移していく」ことを定義づけたものです。
要するに、「人間は無意識のうちに斜め読みしている」という、当たり前のようにも感じることを言っている法則になります。
グーテンベルク・ダイヤグラムは、その名の通り15世紀に活版印刷を発明したヨハネス・グーテンベルクが発見したことにちなんでおり、活版印刷の時代から人間に染み付いている言わば本能のようなものとも言い換えることができます。
この法則に則った場合、一番最初にユーザーの視界に入るのは上図①(左上)であり、終局的に視界に入るのは④(右下)ということになります。
したがって、テキストの配置を行う際、相対的に重要なコンテンツは左上か右下に置くべき、ということになるでしょう。
Fの法則
 Fの法則は、グーテンベルク・ダイヤグラムをより一般化した概念と言えるでしょう。
Fの法則は、グーテンベルク・ダイヤグラムをより一般化した概念と言えるでしょう。
Webデザイン等でしばしば用いられる概念ではあるのですが、人の視線は無意識のうちに上図のような視点移動をし、その軌跡がFの字に類似していることから「Fの法則」と呼ばれています。
当サイトで公開済みの「プレゼン資料では見た目に気を使うべきである」ことを解説した下記記事においても、Fの法則に従ったレイアウトをご紹介しています。
関連記事 インターンシップで優遇されたいなら「プレゼン資料」で差をつけろ!「見た目」編読む
インターンシップで優遇されたいなら「プレゼン資料」で差をつけろ!「見た目」編読むFの法則は、主に詳細な内容を体系立てて説明したい場合に用いられます。
Fの法則の具体的な適用例としてはAmazonの商品紹介ページが有名ですね。
なお、Amazonの場合、商品紹介ページは詳細な情報がF型レイアウトに則って表示されていますが、トップページなどユーザーを個別ページに誘導する役割を持つページは次に説明するZ型のレイアウトになっています。
ページの役割ごとにFとZを上手く使い分けられるかが、上手なレイアウトの境界になりそうです。
![]() 画像引用:Nielsen Normal Group
画像引用:Nielsen Normal Group
視線移動をヒートマップで可視化した画像が有るのですが、こちらを見てもらえばクッキリと「F」の字型に視線が移動していることが分かるかと思います。
Zの法則
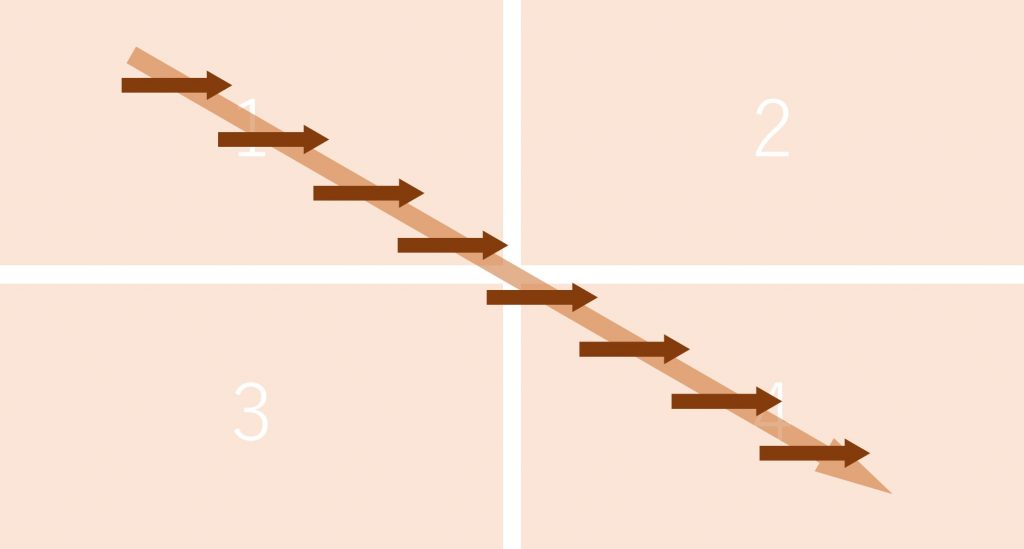
 Zの法則は、Fの法則に比べると一層直感的かもしれません。
Zの法則は、Fの法則に比べると一層直感的かもしれません。
こちらでも、やはり視線移動は左上から始まり、右下に終わっています。
Zの法則はコンビニの陳列棚などにおいても用いられている手法ですから、その名を聞いたことがある方も居るかも知れません。
Fの法則とは対象的に、ザックリとした情報を効率よく伝えたい場合はZの法則がマッチしています。
このように、視線移動は大きく分けて2つ、F型とZ型に区別することができるということをご理解いただけたかと思います。
ここからは、これら2つをどのように使い分けつつレイアウトしていくかということについて、実例を交えつつご紹介します。
デザイン例
これらの前提条件を踏まえた上で、それぞれの法則を用いたデザイン例をいくつか作成してご紹介します。
スライドの中身はすべてダミーテキストですが、雰囲気を掴んでいただくことくらいはできるかと思います。
Fの法則
箇条書き
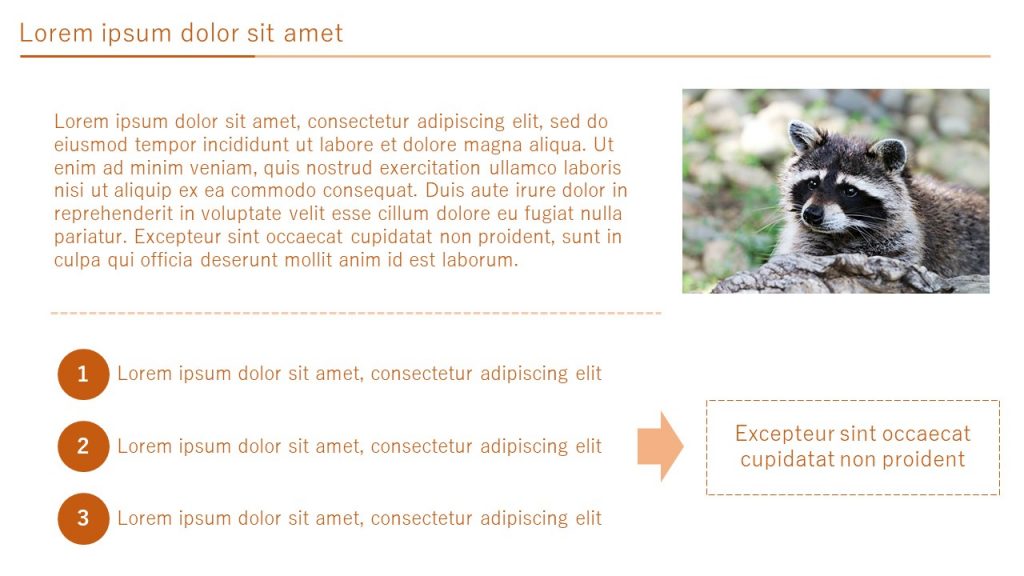
Fの法則に則ったコンテンツの配置をした例です。
とくに、スライド下部のようにいくつかの内容を箇条書きにするテクは汎用性が高く、効果的に視線誘導を行うことが出来るかと思われます。
上下2分割にしている点では、Zの法則も活きています。
上記の例ではコンテンツ量が多すぎるため分割2スライドにすることが望ましいですが、左上の文章→画像→箇条書き→右下の枠線書きという視線移動を実感していただけるかと思います。
図表
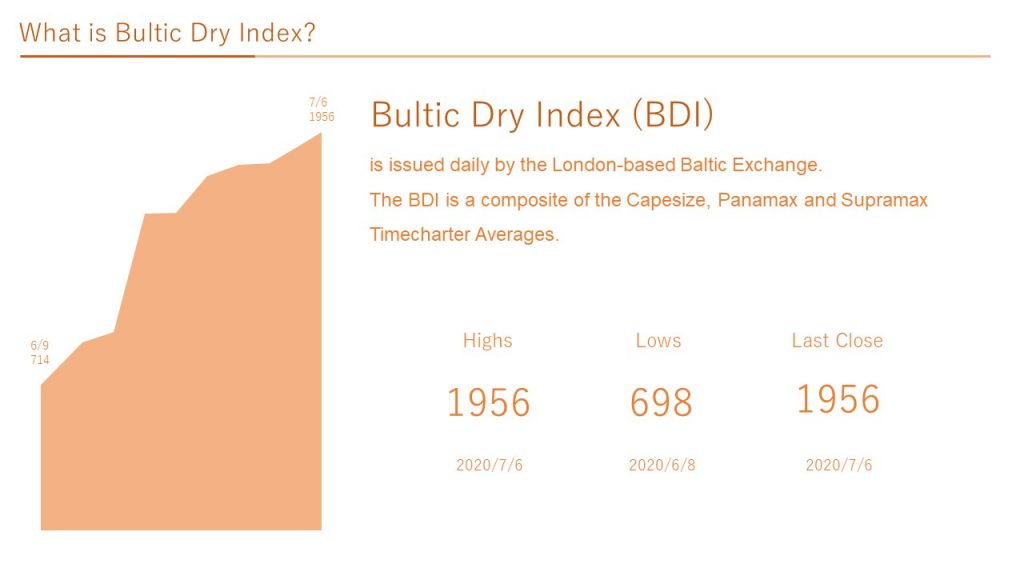
 図表を使用したい場合、画面左側に大きく配置し、右側にキャプションを入れることもFの法則の観点から有用でしょう。
図表を使用したい場合、画面左側に大きく配置し、右側にキャプションを入れることもFの法則の観点から有用でしょう。
この場合、まず図表が目に入り、それから説明文に視線が移動しますから、すんなりと図表の示すところについて理解することができるでしょう。
Zの法則
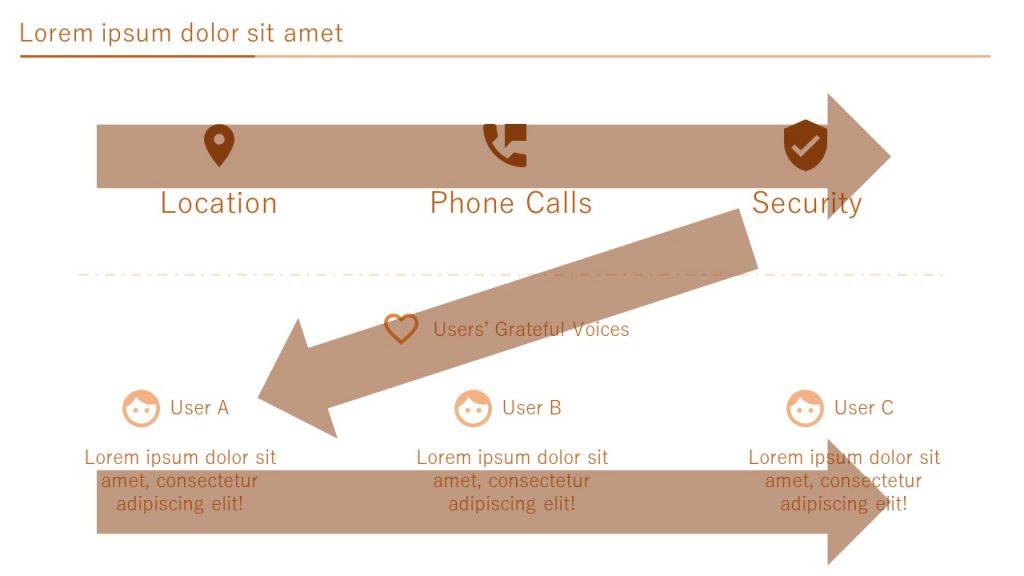
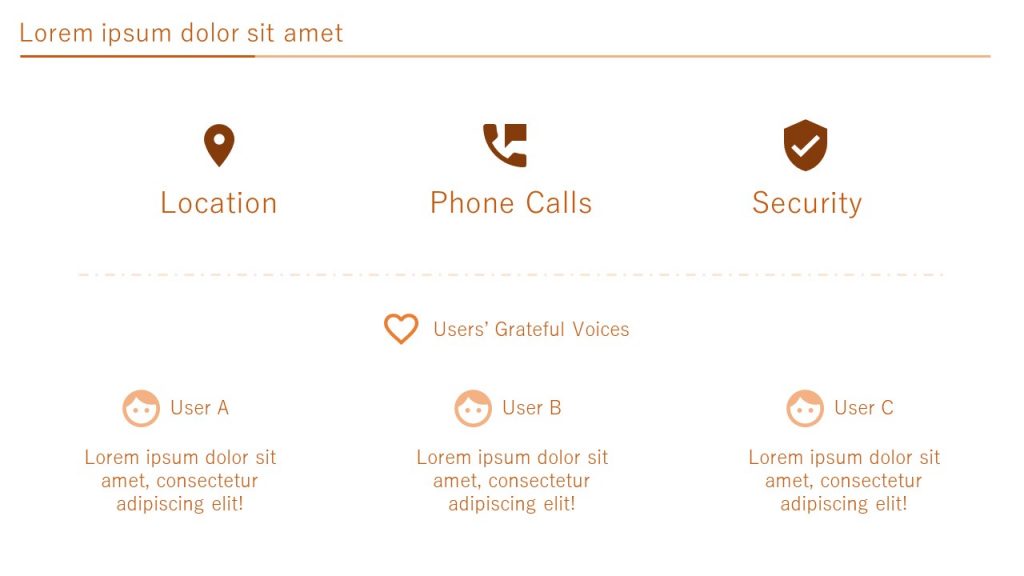
 上下2分割した上で更にそれぞれ左右に3分割することで、これでもかというほどZの法則を意識したレイアウトになっています。
上下2分割した上で更にそれぞれ左右に3分割することで、これでもかというほどZの法則を意識したレイアウトになっています。
1スライドに含む文字数もこれくらいが理想でしょう。
プレゼンテーションにおいてZの法則を活用する場合、上下二分割はマストですから、使用場面が限られます。
上図のような上下2分割レイアウト、もしくは見出しスライドを用意して使用すると効果的でしょう。
プレゼンテーションの改善案
今回は視線移動を意識したプレゼンテーションのレイアウト案をご紹介しました。
当サイトではプレゼンテーションに関して、「配色」「ストーリー構成」など、様々な観点から「相手に伝えること」を最重要視したテクニックをご紹介しています。
「相手に伝える」:発表をストーリー立てる方法
プレゼン発表においては、いかに優れたアイディアを出そうとも、相手に伝えられなければなんの意味もありません。
この記事では、プレゼンを作成する上で、相手方に「何故そのアイディアを出したのか」「どのような効果が期待できるのか」といったことを順序立てて説明することについてご紹介しています。
「見た目勝負」:見づらいプレゼンは、そもそも興味を引けない
いかに優れたアイディアを出そうとも、小さな字で書かれた汚い発表資料では、理解しようとする意欲すら失せてしまうものです。
本記事では、「先ずは興味を持ってもらうために、最低限プレゼン資料作成で気をつけなければならないポイント」をまとめてご紹介しています。
他にも多数あります
上記のようなテクニックを、他にもたくさん公開しています。
インターンシップに限らず、選考過程のグループディスカッションなどでも活用できるテクニックがありますので、是非チェックしてみてください。
全てのテクニックへのリンクは下記記事にまとめています。
 インターンシップを内定に直結させるためのテクニック読む
インターンシップを内定に直結させるためのテクニック読む